Sitecore field types - a visual cheat sheet
There is no actual, complete documentation of the currently available field types for Sitecore 8 and 9 – at least no visual preview of them. This post tries to close this gap and provides actual screenshots, in addition to the existing documentation, for all the field types.
Analytics fields
The Analytics field types are for internal use by Sitecore.
- Attention
Do not use the Analytics field types.
Profile Card Value
Profile Cards
Tracking
Simple Types
The Simple field types represent and individual value. An individual value may have multiple properties, such as the attributes in an Image field or the images and links in a Rich Text field. Sitecore provides the Simple field types described in the following sections.
Checkbox
This field type displays a toggle button. If the user selects the checkbox, Sitecore stores the value 1 (the number one). If the user does not select the checkbox, Sitecore stores a blank value.
Tip Check for the literal value 1 in a checkbox field, or use a property such as
Sitecore.Data.Fields.CheckboxField.Checked. Do not compare the value of a Checkbox
field against NULL, String.Empty, 0 (the number zero), or any value other than 1.
![]()
Date and Datetime
The Date field type providers a user interface allowing a user interface to select or enter a date using manually. The Datetime field type adds a user interface to select or enter a time manually. Sitecore stores the content as a text string with the format yyyymmddThhmmss. If the user does not enter a time, Sitecore stores the value 000000 (midnight). The value stored represents local time for the Web server.
File
The File field type allows the user to select an item in the media library. Users can click Open file to open the Media Browser and select the desired file from the media library. You can use the Source property of a File field to control the media folder selected when the user opens the Media Browser, or to specify the root item for this selection interface. If the Source property of a File field specifies an item, the Media Browser cannot navigate above that item. The user cannot navigate above the specified media folder. The default Source for File field is the root item in the Media Library (/Sitecore/Media Library). If the Source property of a File field starts with a tilde character (~/Sitecore/Media Library/Files), the Media Browser will show the entire Media Library content tree with the specified media folder selected, allowing the user to navigate above that media folder.
Image
The Image field type allows the user to select an image from the media library and specify image properties. Users can click Open file to open the Media Browser and select the desired file from the media library. The Source property of an Image field controls the selected item in the Media Browser. For more information about the Source property, see the section File Field Type.
Integer
This field type store a single line of text. With a validation for integer values.
Multi-Line Text
Use the Multi-line field type for simple text values spanning multiple lines. This field has no validation and there is no Rich Text support for fields of this type.
Number
This field type store a single line of text. With a validation for number values.
Password
This field type store a single line of text. With a mask for password values.
Rich Text
This field type stores HTML text. The field displays the contents as a browser would display the source HTML, although the field actually stores character encoded HTML. The Show Editor button provides access to a Rich Text Editor, while the Edit Html button provides access to the stored HTML. For further information about Rich Text fields, see the Content Reference manual.
Single-Line Text
This field type store a single line of text.
Word Document
The Word Document field type allows the user to edit HTML using Microsoft Word embedded in the browser.
List-Types
Each list field types allow the user to select zero or more items using different user interfaces providing different features. The Source property of the field specifies the options in the list.
Checklist
The Checklist field type allows the user to select one or more checkboxes representing the children of the item specified by the Source property of the field. The user cannot order their selection.
Droplist
The Droplist field type allows the user to select a single item from the list specified by the Source property of the field.
Important The Droplist field type stores the name of the selected item. The Droplink field type stores its ID. For more information about the Droplink field type, see the section Use this field to search for and create a link to an item that is stored anywhere in the content tree.
Grouped Droplink
The Grouped Droplink field type allows the user to select a single grandchild of the item specified by the Source property of the field. The Grouped Droplink field type stores the GUID of the selected item.
Grouped Droplist
The Grouped Droplist field type allows the user to select a single grandchild of the item specified by the Source property of the field. The Grouped Droplist field type stores the name of the selected item.
Multilist
The Multilist field type allows the user to select zero or more items from the list specified by the Source property of the field. The user can sort the selected items.
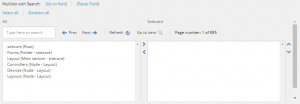
Multilist with Search
A mulitilist with search field has no limitation and can scale to thousands of items. We recommend that you use this field type when referring to very large lists of items not just items that are in item buckets. Use this field to attach a search query to a multi-list field and display the search results as selectable items. For example, if you want a multi-list of all product items, you can set the source field of the field to TemplateFilter=”Product ID” and this returns the items in the list.
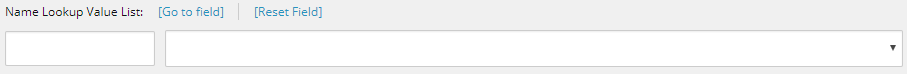
Name Lookup Value List
This field type is an extended version of Name Value List type having many of the similar features. The only difference here is – Name Lookup Value List uses a Dropdown list to choose the value against a key. The editor is still required to type the key name, the dropdown is only for Value field. This field cannot be rendered.
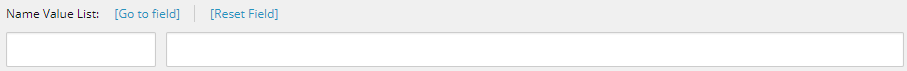
Name Value List
The Name Value List field type allows the user to enter values for zero or more arbitrary keys. Sitecore stores the values entered as a list of key=value pairs separated by ampersands (“&”). Sitecore uses the Name Value List field type for rendering parameters. For more information about rendering parameters, see the Presentation Component Reference.
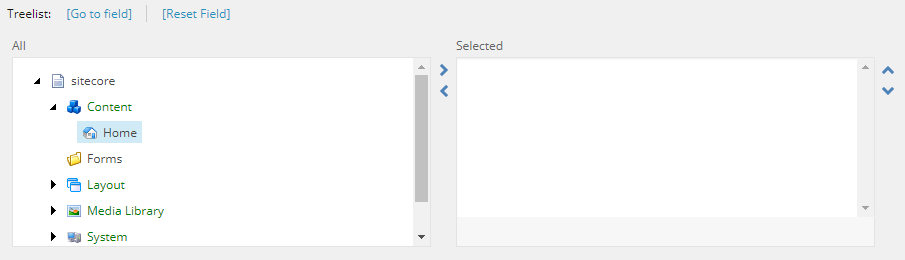
Treelist
The Treelist field type allows the user to select zero or more descendants of the item specified by the Source property of the field. The user can sort the selected items.
Tip Use the Treelist field type for fields that users edit frequently.
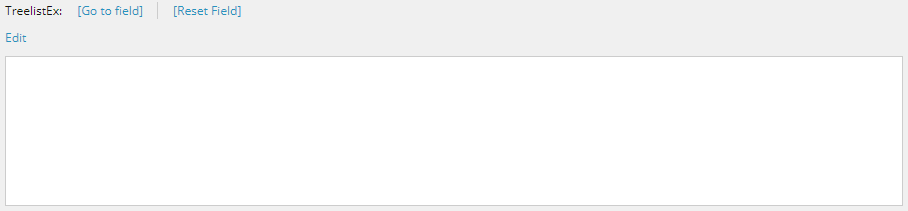
TreelistEx
The TreelistEx field provides the same functionality as the Treelist field, but only displays the selected items until the user elects to edit the list, which opens a new browser window. The Content Editor loads TreelistEx fields more quickly than Treelist fields.
Tip Use the TeelistEx field type for fields that users edit less frequently.
Link Types
Link field types allow the user to enter links to items, external URLs, anchors, email addresses, and JavaScript functions.
Droplink
The Droplink field type allows the user to select a single item from the list specified by the Source property of the field using a drop-down list.
Droptree
The Droptree field type allows the user to select a descendant of the item specified by the Source property of the field.
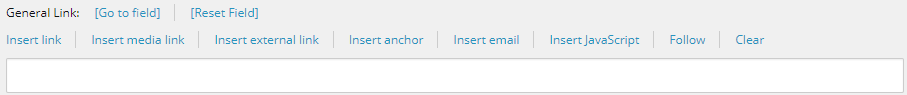
General Link
The General Link field type allows the user to link to an item, an URL, an anchor, an email address, or a JavaScript function.
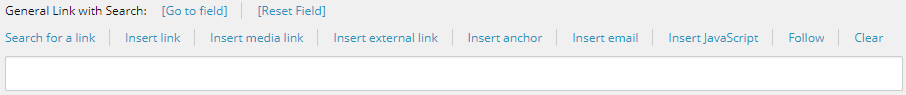
General Link with Search
Use this field to search for and create a link to an item that is stored anywhere in the content tree.
Version Identity
This field type is for Sitecore internal use only.
Version Link
This field type is for Sitecore internal use only.
Developer Types
The developer field types primarily control the appearance of items in the Content Editor. Typical Web site developers do not use the Developer field types for end user data.
Icon
The Icon field type associates a themed icon with each item.
IFrame
The IFrame field type display a Web page within a field. The Source property of the field species the URL to display. The following image shows an example of an external Web page.
JSON
No documentation provided.
Tristate
The Tristate field type allows the user to select one of three options: Default, Yes, and No. If the user selects Default, the value of the field is an empty string. If the user selects Yes, the value of the field is the number 1. If the user selects No, the value of the field is the number 0.
Sitecore User
No documentation provided.
System Types
The system field types provide advanced features to meet specific requirements. Typical Web site developers do not use the System field types for end user data.
Attachment
Sitecore 5.3.1:
Fields of the type Attachment are reserved to be used internally by the Sitecore client. You should not use fields of this type in your API code.
Sitecore 7.2:
Database media items use the Attachment field type to store binary data.
- Attention
Do not use the Attachment field type in your data templates.
Custom
To prevent including irrelevant entries in the list of field types, Sitecore provides the Custom field type for infrequently used custom fields. For example, Sitecore uses the Custom field type for the CachingField, ExperienceTunerField, and TestLaboratoryField field types used in layout details.
Datasource
No documentation provided.
File Drop Area
The File Drop Area (FDA) field type allows the user to manage files using the WebDAV protocol. For more information see the WebDAV Configuration reference. The value of a File Drop Area field references a media library folder containing corresponding media items. The Source property has no impact on File Drop Area fields.
Internal Link
The Internal Link field type allows the user to select a descendant of the item specified by the Source property of the field.
- Attention
Do not use the Internal Link field type in your data templates. It is a Sitecore System field type which is appropriate only for Sitecore internal use and customizations. It is not suited for end user data because it points to a path and item name. This link can easily be broken by end users if they rename an item. Use Droplink, Droptree or General Link instead.
Layout
The Layout field type allows the user to manipulate layout details for each item.
- Attention
Do not use the Layout field type in your data templates
Page Preview
No documentation provided.
Query Builder
No documentation provided.
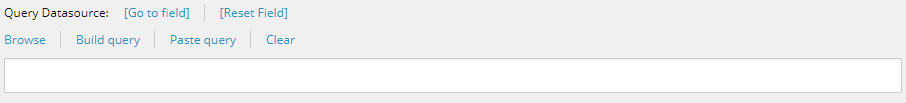
Query Datasource
You can set the datasource for a presentation component using the Sitecore presentation layer. Setting a datasource enables you to create an internal link to specific content. You can select content to use as a datasource from the content tree or by specifying a search query. The search query is then passed to the code in your solution. For example you could search for items based off a particular template and have its results act as the datasource for a presentation component.
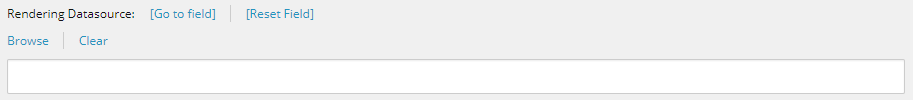
Rendering Datasource
No documentation provided.
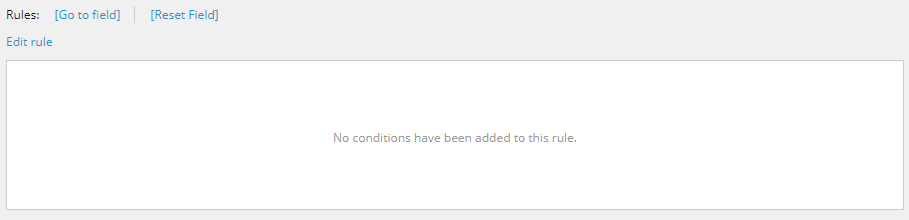
Rules
The Rules field type allows configuration of conditional renderings.
- Attention
Do not use the Rules field type in your data templates.
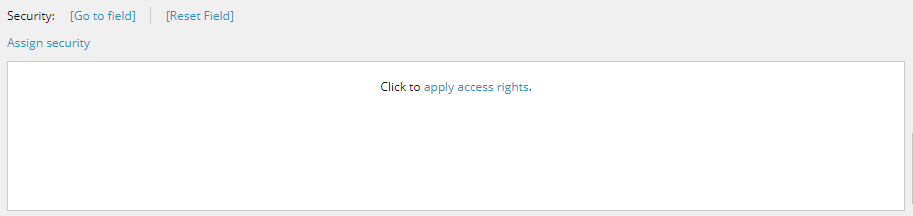
Security
The Security field type allows manipulation of security settings for each item.
- Attention
Do not use the Security field type in your data templates.
Template Field Source
The Template Field Source field type allows the user to select the Source property in a template field definition item.
- Attention
Do not use the Template Field Source field type in your data templates.
Thumbnail
The Thumbnail field type allows the user to select a thumbnail image from the Media Library.
- Attention
Do not use the Thumbnail Field field type in your data templates.
Deprecated Types
As the title indicates it already: these types are deprecated. Not sure when they will be replaced or eliminated, but it could be possible anytime.
Recording to a blog-post they can nearly all be easily replaced by standard types (https://markstiles.net/blog/2012/6/8/deprecated-sitecore-field-conversions/).
html
Replace it with Rich Text.
link
Replace it with General Link.
lookup
Replace it with Droplink.
memo
Replace it with Multi-Line Text.
reference
Replace it with Droptree.
server file
A field of "Server File" type holds a link to a file located in the root folder of the web site on the server. The link is stored as plane text.
Note: this field type is intended for internal use. You should use Link and Image types instead.
text
Replace it with Single-Line Text.
tree
Replace it with Droptree.
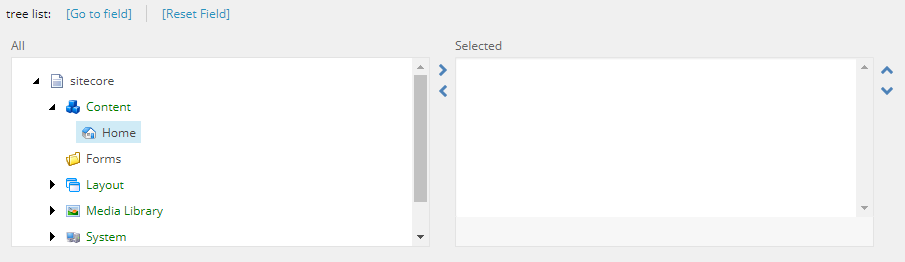
tree list
Replace it with Treelist.
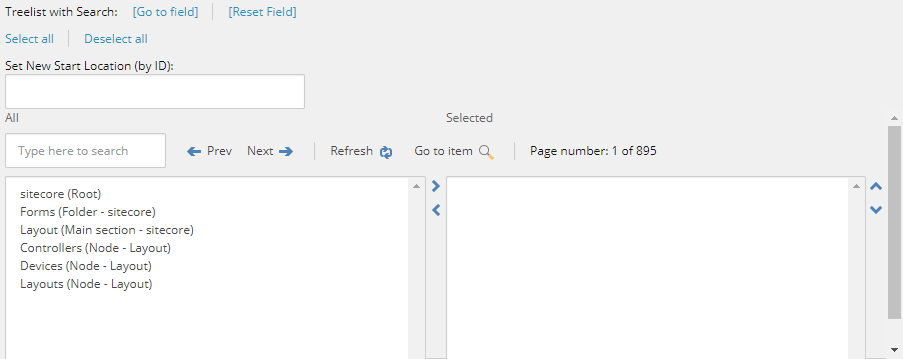
Treelist with Search
The treelist with search field allows you to reference items in much the same way as a multi-list field. However, you can also enter a GUID to determine the start location of the search. This overrides the default filter that has been set on the template. You can use the search box to find the items in this field and search adheres to any filters applied.
According to the release notes of Sitecore 7.2 this type is no longer supported:
The "Treelist with Search" field type has been deprecated in favor of the "Multilist with Search" field because the functionality and UI is almost identical to the "Multilist with Search" field. The definition item for the field type has been moved to the "Deprecated Field Types" folder in the content tree. (402428)
Replace it with Multilist with Search.
valuelookup
Replace it with Droplist.
Sources used for this article
- Sitecore Developer Network - API Fields documentation: https://sdn.sitecore.net/Articles/API/Fields.aspx
- Sitecore 7.2 Data Definition Reference (legacy): https://doc.sitecore.com/legacy-docs/SC75/data-definition-reference-sc70-a4.pdf
- Sitecore TRICKS Blogpost "Name lookup value list": https://sitecoretricks.com/tag/name-lookup-value-list/