Basic concepts & principles for building global multi-language and multi-country websites using Sitecore
When planning to build any website, you will for sure start working out concepts answering how to address the given ideas and requirements. One topic will – hopefully – cover language handling with the Sitecore Experience Platform, in terms of multi-lingual content authoring, but also regarding addressing your website visitors correctly.
In the following I am going to share valuable thoughts & recommendations, which you should think about and specify before building a new web platform with Sitecore.
Dealing with multiple languages and countries on global websites: simple questions – but no simple answers
In order to get an idea of the scope and dimension of cultures, languages and countries you will need to consider for your site, try to answer the following question in a conceptual document; as precise and complete as possible:
Which are your corporate languages?
Which languages must be on your website?
Which characteristics apply to these languages?
What is your primary content language?
What are the languages you will translate into?
Which language/country is shown on a first visit?
Which additional languages/countries will we add over time?
This will give you a good idea of which aspects you'll need to consider for adapting the answers on a technical basis from early on in a Sitecore Experience platform project.
First step to make it all a bit easier: focus on 2 types of users
What you will notice from the initial questions pointing to your site's language coverage requirements, that you are actually dealing with two different stakeholders to serve with the future solution:
- Sitecore CMS users (content managers)
- Website visitors
1) Sitecore CMS users
At first, this seems to be a pretty simple stakeholder with requirements easy to fulfil. This is merely because some things are given:
- the Sitecore Experience GUI is available in 8 languages only
- Usually, 1 of these languages is your corporate language anyway – known by your content managers from other systems already
- For each user, the default GUI- & content language can be set in their Sitecore user profile
But upon deeper thinking about the content authoring process for your future website content – which is done by this group of stakeholders in the end – you will realise that addressing requirements gets more complex:
Who can add and edit content in which language and for which country(ies)?
How do we translate content from language A to B?
Who reviews & publishes final content for our website?
Who defines & creates the site structure (considering publishing for multiple market-focused pages)?
Are we going to use shared- or language specific page layout(s) (meaning same layout of pages & components, or differentiate them per culture)?
How are we planning to do personalization considering the different languages and visitor personas from our global markets?
Are we using pictures which should show different content based on the content language they are displayed under? E.g. in Asian markets tendentially more Asian buildings/people/habits, in English for the US accordingly adjusted, so as for English in the UK, etc.
…and you will for sure identify many more such topics.
2) Website visitors
When looking at the second stakeholder – visitors of your website – you'll realise that serving them proper content in multiple language- and country-dimensions, is not as easy as it might seem:
Do we provide an on-page country/region/ language-selector? What can the visitor choose when wanting to view our website in a different culture?
How can a visitor change between pages in different language cultures? Or do we do no want this?
Will we use GeoIP localization for delivering the right content language to every visitor right from the first visit?
Can we use content inheritances from other languages (= language fallback), because not everything needs individual translations? E.g. French content for France compared to French content for Canadian French…
What regional settings must be respected, because they are different in almost every country (displaying currencies: $, €, ¥; number formats: 0.99 or 0,99; etc.)?
How do we want to include and show the content culture-information in URLs of our website? /fr/? /en-us/? de.mywebsite.com?
…and again, you will identify many more use cases and questions that need to be thought through on a conceptual level before starting any technical implementations.
Conceptual approaches for defining all cultures & their parameters
Simply said: the key is to bring all answers – based on the previously mentioned questions and thoughts – into a conceptual document, so you can brief every project member and implementation teams, content teams and your internal stakeholders, how language & country handling will happen on your website and using the Sitecore CMS backend.
Conceptual approaches for building your future site structure with the Sitecore Experience Platform
In terms of actually bringing your global, multi-language and multi-country website "to life" – by respecting all the challenges from it's due nature & because of various aspects of different stakeholders as we described them before – you will need to build a site structure that can be built with the Sitecore Experience platform (remarks: there are almost no limitations) respecting mentioned requirements.
In the following, we briefly want to explain 3 different scenarios for doing so. We found these approaches to be the most common scenarios that actually help perfectly building multi-language websites with Sitecore.
Variation A – «Simple» structure
In this scenario, each site has its own language culture.
And this language culture can directly be assigned in it's site configuration.
[caption id="attachment_4994" align="alignnone" width="256"] Site structure example «simple»[/caption]
Site structure example «simple»[/caption]
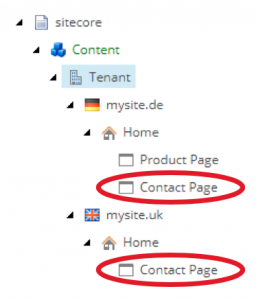
Variation B – «Shared» content
Here a tenant site structure is used, which offers all language cultures to translate individual pages & items.
However, a default language can – and should – be defined in the Sitecore site configuration:
[caption id="attachment_4996" align="alignnone" width="300"] Site structure example «shared»[/caption]
Site structure example «shared»[/caption]
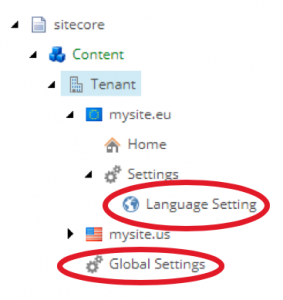
Variation C – «Hybrid» approach
This scenario brings multiple sites with each having multiple languages.
However, some settings and/or content is shared between different sites
Best practice: configure which language is used on each site (e.g. using a "Language Setting")
Consider a more advanced language resolving for assigning your visitors to the right site & culture when accessing your website!
[caption id="attachment_4995" align="alignnone" width="283"] Site structure example «hybrid»[/caption]
Site structure example «hybrid»[/caption]
Further reading on implementing multilingual websites using the Sitecore Experience platform
A great deep dive of these techniques and approaches have also been well documented by our colleague Chris Sulham over at Velir.com: https://www.velir.com/blog/2017/12/12/implementing-multilingual-websites-sitecore-how-organize-your-content
Now let's just write everything down in a concept! Or not…?
As you may imagine at this point, one conceptual documentation or specification will not be enough to cover all relevant areas when dealing with multiple cultures, countries and languages. Our experience tells us, that at least 2 types of documents with a different focus should be developed:
A language concept
In the language concept you can truly add every single language and language derivation – with all their individual and shared parameters or specialities. Here's an example sneak peek how this could look.
- Feel free to grab a full copy of the Excel spreadsheet here: Sitecore – Language and country concept – Blueprint.zip
[caption id="attachment_4993" align="alignnone" width="300"] Language concept sneak peek[/caption]
Language concept sneak peek[/caption]
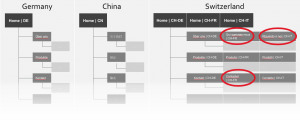
A site structure concept focusing on content cultures
In this conceptual document, you will cover the structure(s) required to build and present your website for different markets / in different language cultures. You may also incorporate this as part of the information architecture (IA) concept. Actually, the IA – if you developed such – can also be a solid foundry for the site structure concept. For discussion purpose with your internal stakeholders and market leads, you can develop different structures allowing a solid base for discussion and agreeing on the final design. And: it will also help thinking about "who will be in charge of what content / content-trees".
Something I want to point out explicitly is – because this is usually not considered in a content-focused IA – to cover also the following "technical" areas in the conceptual structure:
- the Sitecore Media Library tree and structure (where will which folders, files and images be placed?)
- the Sitecore Templates, Renderings, Settings, Configuration-Items, etc. Item-Trees – especially when you will deal with multiple tenants, this will help you design Sitecore flexible & extensible from the very start.
A great advantage of using accurate culture specific contents in this concept is, indicated with red circles in the sneak peek image, that you will easily spot challenges where different languages have longer / shorter texts – which may impact the presentation of your website, if you don't consider this early on!
[caption id="attachment_4992" align="alignnone" width="300"] Site structure concept sneak peek[/caption]
Site structure concept sneak peek[/caption]
What's next?
in the next post of this series you will learn what challenges multi-language & multi-country sites will bring for the content authoring process.
Background story
this October we – my colleague Fabian Geiger & myself – had the pleasure to hold a breakout session at the Sitecore Symposium 2018 in Orlando. This blog post is a summary and follow up from the knowledge shared for building globally focused websites based on the Sitecore Experience Platform, with multiple languages and country cultures. Consider this a non conclusive compilation of learnings and recommendations from our project work at Namics.