Sitecore 9 - Custom Bucket Views
Probably most of you want to have some custom views for displaying your items in a bucket folder.
In order to have your own bucket template views you have to override the Sitecore 9 implementation of "Sitecore.Buckets.Pipelines.UI.FillItem.FillItemProcessor".
After you have written the the code for creating your own bucket view you have to create a config pipeline processor patch that will connect your code with Sitecore.
After build and publish processes have been completed you have to create your own bucket view that will be displayed and configure your bucket folder to have that newly created bucket view template.
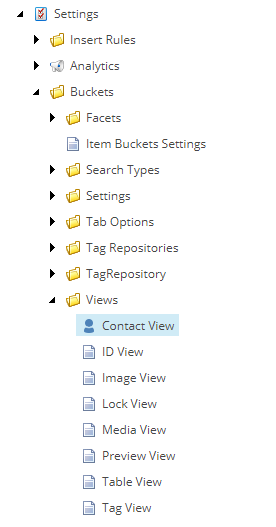
Create your new template in "/sitecore/system/Settings/Buckets/Views/"
 Custom Bucket View location
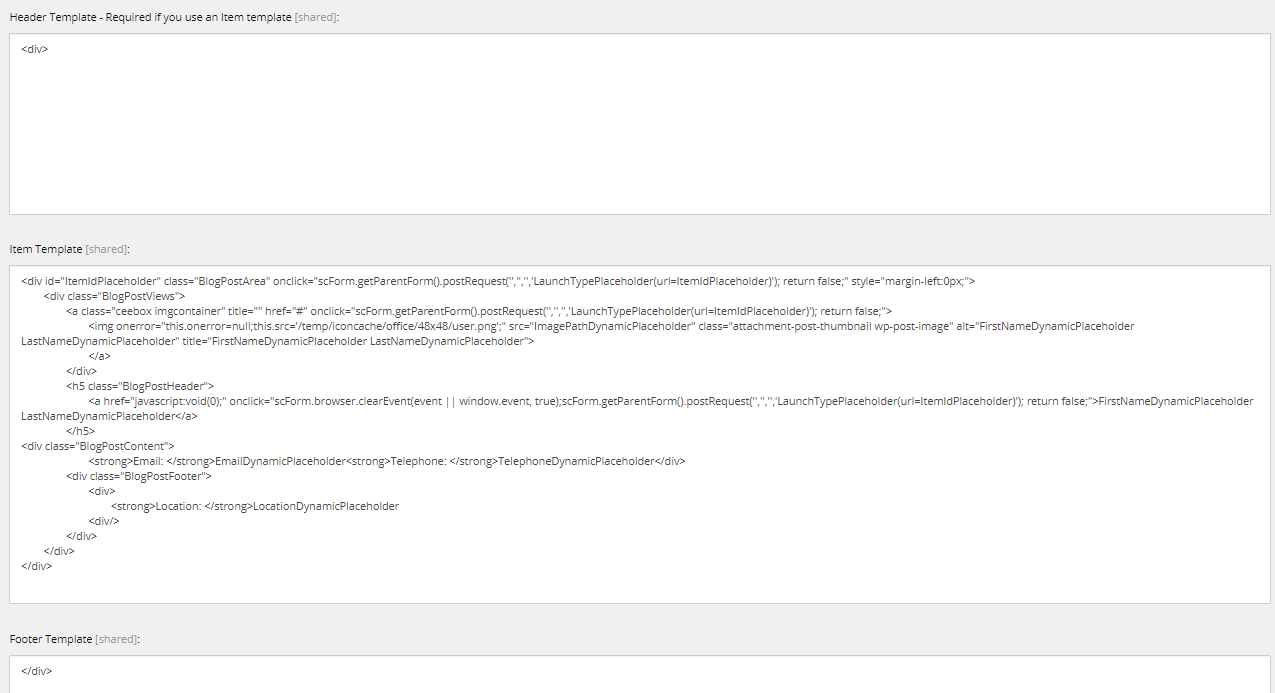
Custom Bucket View locationThan you have to fill in the view details section with your own HTML for Header Template, Item Template and Footer Template. Header Template template should contain only an opening
tag. In Item Template you have to add your custom .html add .js code like this:
 Sitecore 9 Custom bucket view html code
Sitecore 9 Custom bucket view html code
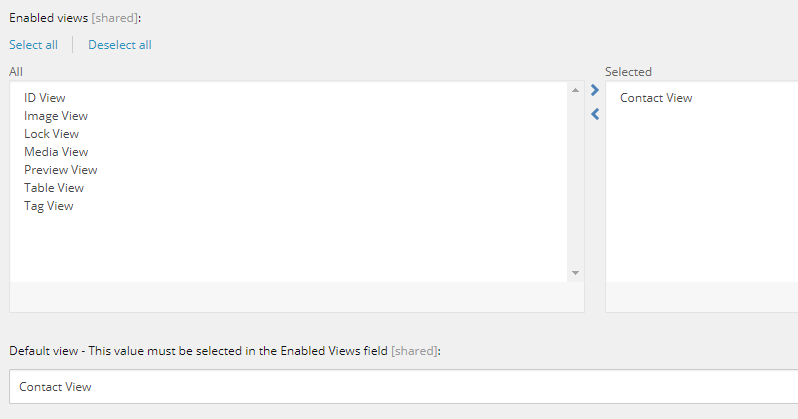
Than you have to add your view to the bucket folder where you want to use it.
 bucket select view
bucket select viewAfter you select your view and save it, you should be able to view your own custom view in a bucket folder.
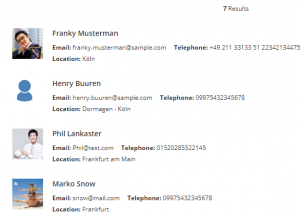
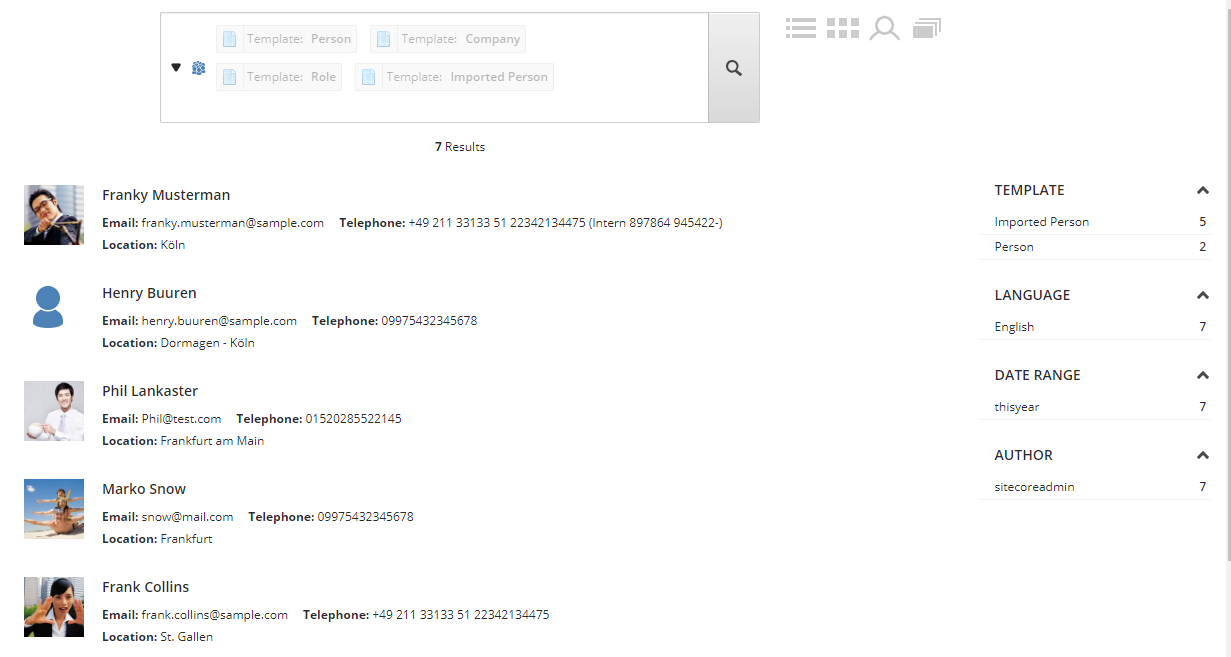
 Sitecore 9 Custom Bucket View
Sitecore 9 Custom Bucket View