Sitecore Forms - FAQ
Foreword
Sitecore Forms has been released with Sitecore 9. Since the release, we have applied Sitecore Forms in multiple projects and extend a lot of functions of Sitecore Forms for serving the requirements of the customers.
The official documentation of the Sitecore Form can be found here. In this blog post, I would like to summarize the most FAQs when we start to work with Sitecore Forms
1. Why I don't see any form in Form Builder? I'm sure that there are some forms.
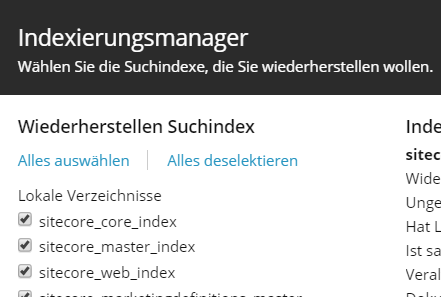
After syncing the items by TDS or Unicorn the index may be outdated. If you don't see any form in Form Builder and you're sure that there must be some forms. Then take a look
- If the Solr server is running. If not, then fix Solr server
- Go to Control Panel --> Index Manager --> Rebuild the sitecore_core_index, sitecore_master_index and sitecore_web_index

2. I would like to add a new custom element to Form Designer. Where could I start?
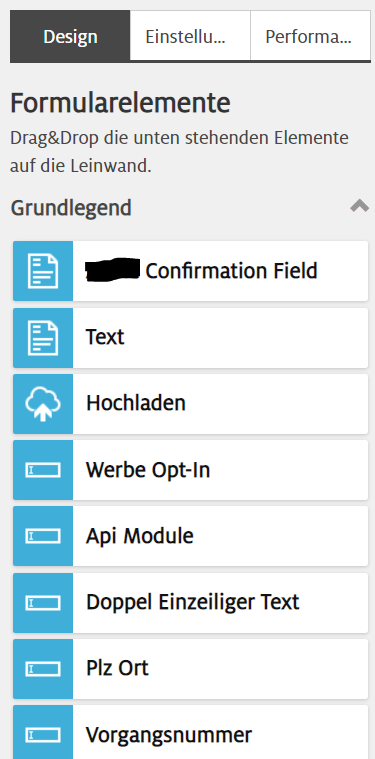
In the Form Designer, on the right hand of the designer, we can find the list of available elements for Sitecore Forms.

If you want to add a new custom element to this list, you can start at the following path
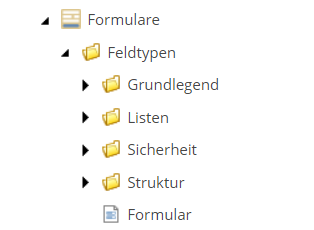
/sitecore/system/Settings/Forms
Under this path, you can find all of the available elements that are already categorized. Just duplicating one element for testing, the new element will be shown then later in Form Designer

3. How can I change the HTML layout of an element?
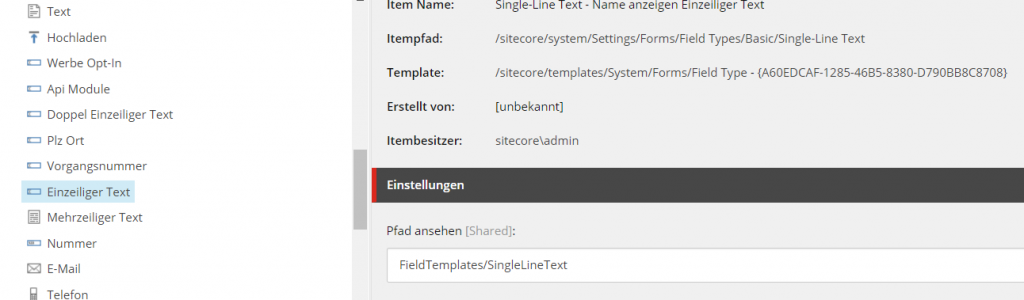
You can change the HTML layout of any element, even that is a default one from Sitecore. For example, if you would like to have a different layout for Single Line Text (/sitecore/system/Settings/Forms/Field Types/Basic/Single-Line Text), just browse to the element in Content Editor

Note the value of "View Path" property. Go to your code solution, check if there is any SingleLineText.cshtml already exists under the path
~/Views/FormBuilder/FieldTemplates/SingleLineText.cshtml
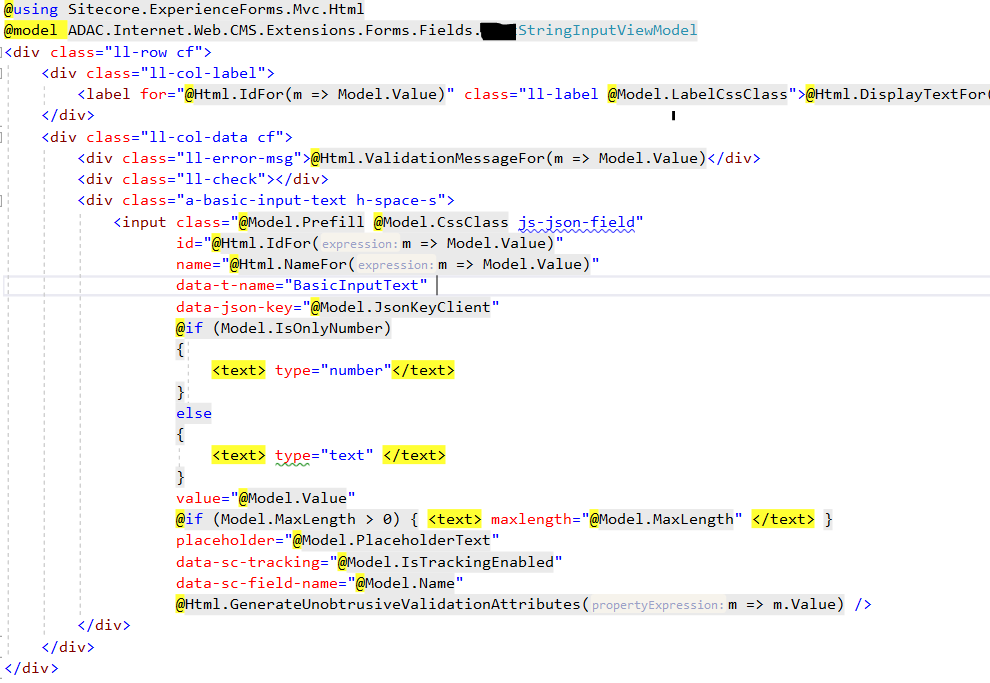
If not, create a new one or you can edit the existing one with your custom HTLM code. Be sure that this SingleLineText.cshtml file must be copied to the wwwroot folder keeping that path. If not, the view can't be found by Sitecore. For example, a custom SingleLineText.cshtml looks like following

4. How can I extend the element with a new property?
You can extend the element with as many properties as you want. For example, we would like to extend the SingleLineText with a new property IsOnlyNumber to say that when this property is true the SingleLineText input has the type of number.
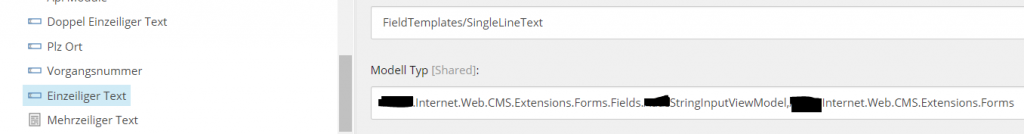
First, we create a new C# class that inherits the StringInputViewModel and use it in the settings of the SingleLineText element.

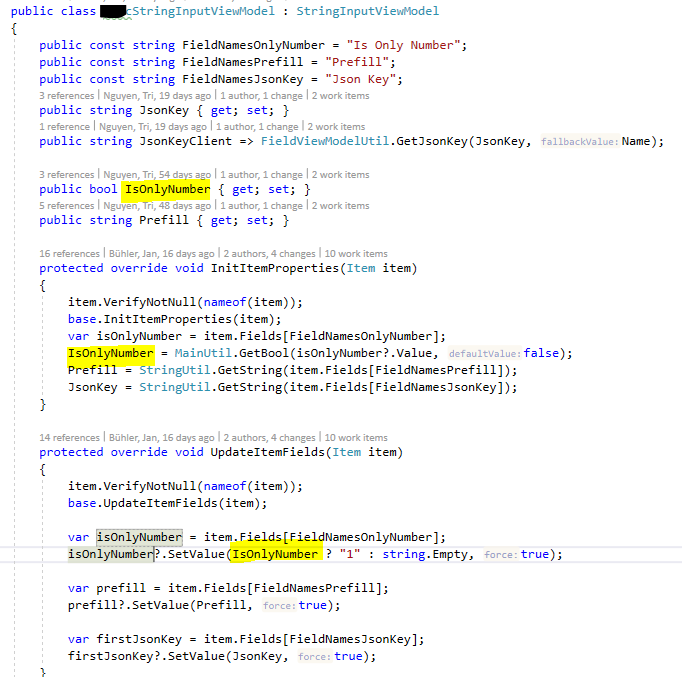
In that model class, we extend it with the new properties and override 2 functions: InitItemProperties and UpdateItemFields. The InitItemProperties will read the value from the item and show it in Form Designer. The UpdateItemFields will read the value from the designer and save it to the item. Consider using these functions correctly so that you should only save the settings but not the value of the element into your item.
The model is for transferring data from Sitecore Item to view .cshtml

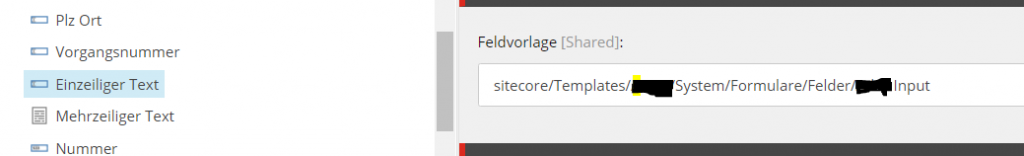
Second, we create a Sitecore Template for storing the value of IsOnlyNumber into Sitecore Item.

This new template must, of course, inherit the "Input" template of default Sitecore (/sitecore/templates/System/Forms/Fields/Input) so that we can use all of the default properties.

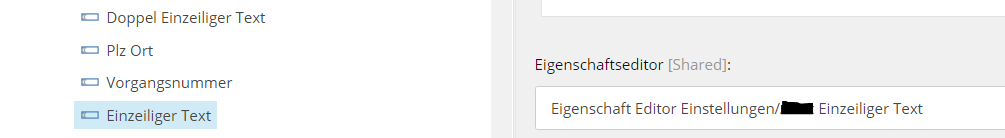
5. How can I extend the property editor in the Form Designer?
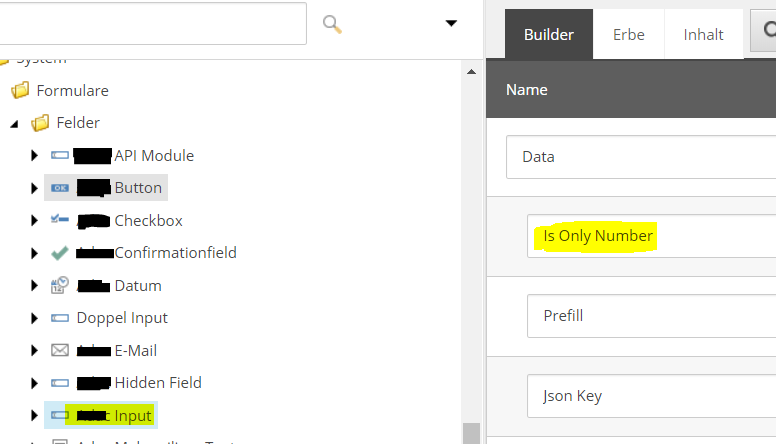
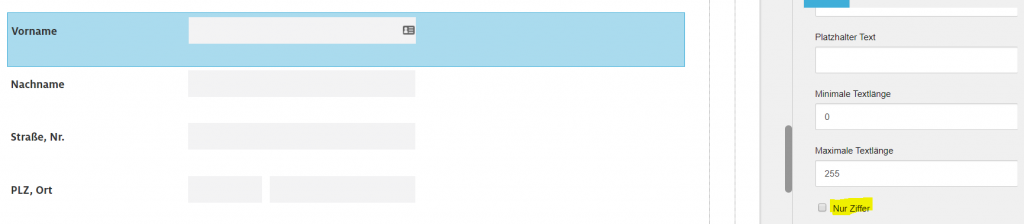
After adding the new property to an element. We would like to allow the author to edit this property in the Form Designer. For example, we would like to create a Checkbox in Form Designer for "Is Only Number" property which we defined above.
First, we need to switch to the core database in Sitecore.
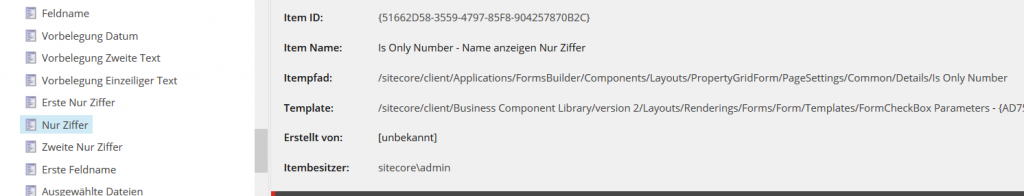
Second, we create an editor for this property by creating an "FormCheckBox parameters" under the path
/sitecore/client/Applications/FormsBuilder/Components/Layouts/PropertyGridForm/PageSettings/Common/Details/Is Only Number

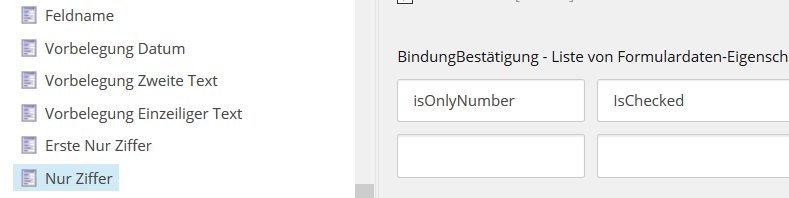
We have to set the binding property which tells where the "IsChecked" value should be written to. In this case, that is "Is Only Number" property of the model (not the template. If you use different names for template and model, the property of the model must stand here).
Please note that the binding doesn't allow blank and the first character must be in lower case. The other characters have to be as same as written in the property of the model.

Now, go to
/sitecore/client/Applications/FormsBuilder/Components/Layouts/PropertyGridForm/PageSettings/Settings/
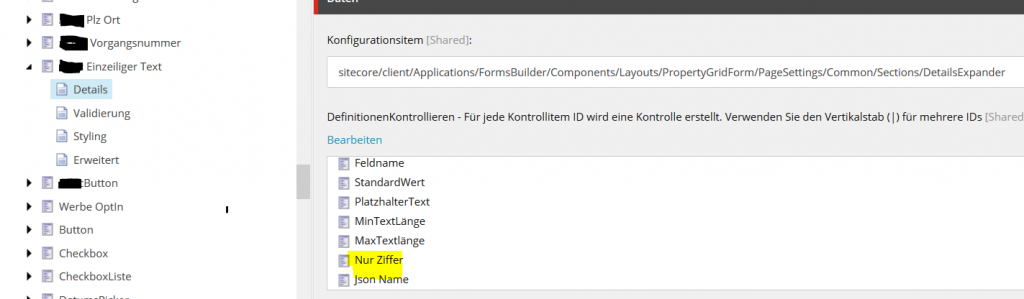
Duplicate the "SingeLineText" editor and extend the new one with the new property editor "Is Only Number" that we created before.

Now go back to the settings of SingleLineText element and change the default editor to the new editor we created above

The new property editor for "Is Only Number" will appear then in Form Designer for all SingleLineText components.

6. How can I change the validator's error message as well as UI?
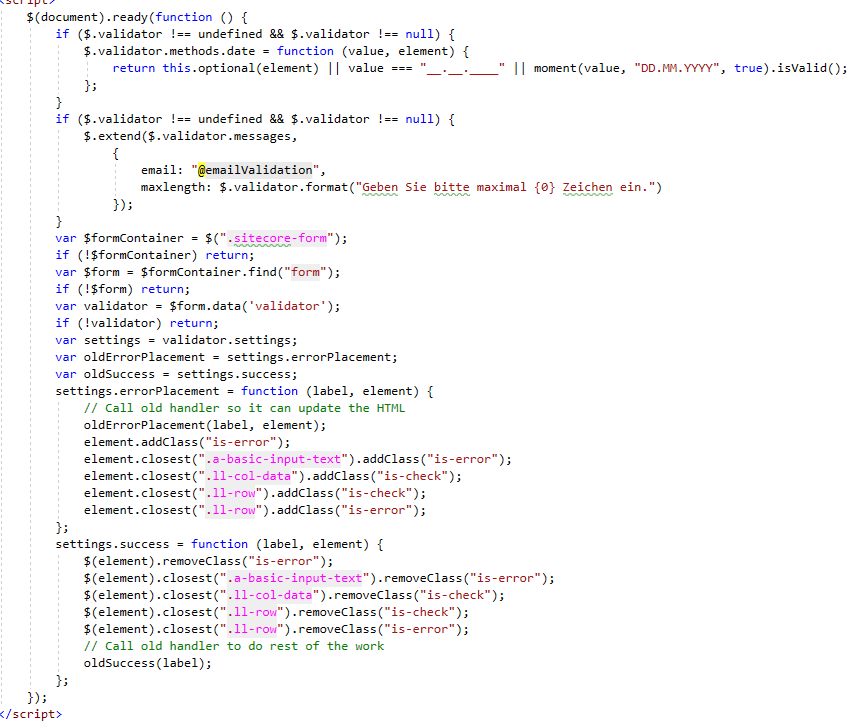
Sitecore Forms uses ASP.NET MVC and jquery validator for validating the values of the elements. If we would like to localize the messages or changing the way of the error shown. We have to override the default javascript function of jquery as well as the HTML code of generating ASP.NET MVC. For example, the following javascript code overwrites the date validator and error messages as well as error placement jquery.

The date validator will now accept "__.__.____" as a "valid date" or the error message of email validation should be "Geben Sie bitte maximal {0} Zeichen ein." in German.
When validation fails, the errorPlacement ist extended for adding some custom CSS classes to the elements and remove them when validation successes.
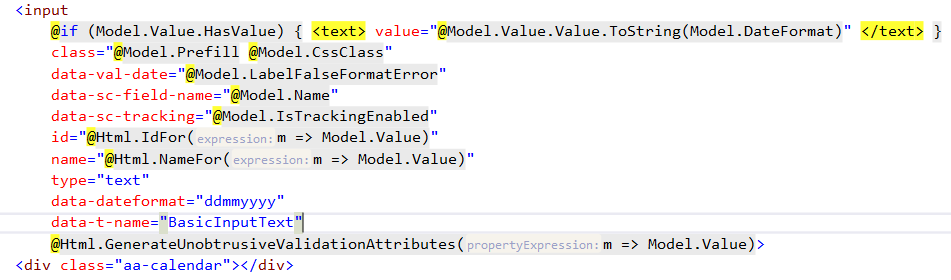
In case, if you want to change the error message created by ASP.NET MVC, you have to extend the HTML Layout so that data-val-xxx is filled by your custom message before calling GenerateUnobtrusiveValidationAttributes. For example, a custom validation message for the Date element has been added as follows.
Note: Always call GenerateUnobtrusiveValidationAttributes at the end of HTML code.

Conclusion
Sitecore Forms is great to use and extend. We can customize everything that we want. Most of the requirements can be finished inside Sitecore Editor. However, to get the best customer experience, we also have to build the javascript code to fulfill some requirements by the customer, such as, prefill the elements or posting form data to the server from the client-side.