Publishing to Facebook & Twitter from Sitecore: bringing back the Social Connected module functionality for Sitecore 9
According to the release notes of Sitecore 9.0 Initial Release, the Social Connected application is not included/deprecated since Sitecore CMS 9.0. As a result, we searched for another option to bring back this functionality to Sitecore 9.
Thanks to a discussion on the Sitecore StackExchange we found the SocialConnect module from Addact Technologies, which looks like a good alternative to cover the functions of the original Social Connected module from Sitecore – but compatible with Sitecore 9.0, Sitecore 9.1 and newer.
SocialConnect bei Addact - all you need to know

Check out this Sitecore Habitat demosite explaining all features of SocialConnect by Addact:
ℹ️ Introduction of the SocialConnect module by Addact Technologies.
Example Posts – sent directly via Sitecore
[gallery columns="2" size="medium" ids="5699,5700"]
Installing the SocialConnect module in Sitecore 9
Installing the SocialConnect module in Sitecore 9
The installation of SocialConnect is very easy and can be done in just a few minutes.
- Just go to the official website of Addact and download the latest module package: https://www.addact.in/addact-socialconnect/
- Then follow the installation guide starting with page 6.
After a completed installation of the package, it is possible to add various social media accounts for Facebook and Twitter to your Sitecore CMS.
How to connect a Facebook account with SocialConnect in Sitecore
Pre-requisites for the Facebook integration
- in order to connect one or more Facebook accounts with SocialConnect, you will need to create a Facebook app providing you an app API* for your Facebook account(s) or Facebook pages you want to post to. Read more about this here or in the TechGuide from Addact, or directly head over to developers.facebook.com/apps/.
* hint to save you nerves: keep your Facebook App in the "developer" mode as long as you don't need a huge amount of API calls – so neither send it to review, nor activate the "live"-mode - in the Sitecore backend, you will need to add a Facebook Application to the SocialConnect module:
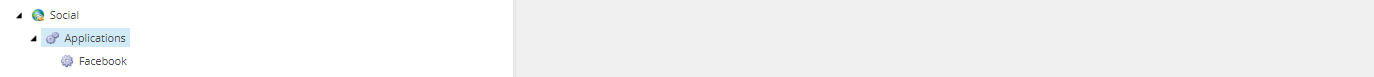
insert a new Facebook Application below /sitecore/system/Social/Applications.

Configure a Facebook SocialConnect application
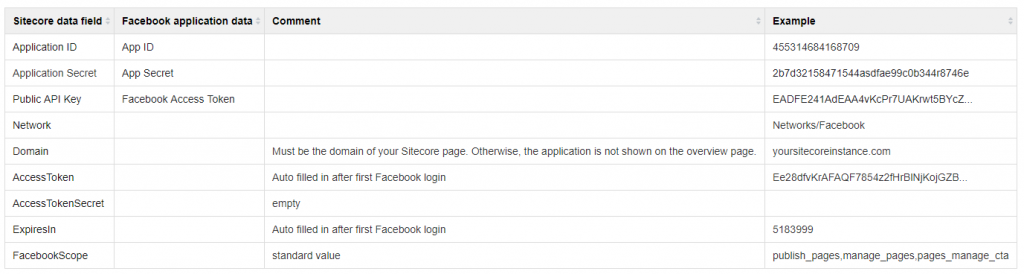
Once you have a Facebook application in SocialConnect ready, the data fields must be filled in with the appropriate API data provided from your Facebook app. The following table gives you an overview of the relations between the data from a Facebook App API and the Sitecore Facebook application:
/sitecore/system/Social/Applications/ [Your Facebook Application]

After set up your account in Sitecore, it is possible to sign in to your Facebook-account before you are able to post a message (oAuth authentication). In this step, the field AccessToken is filled automatically with the needed data.
Don't forget to persist your Facebook API key – meaning, convert it from a short living key into a long living or never expiring API key. Follow the instructions in this guide to do so: How to create never expires Access Token for Facebook Page. Replace the long living API key manually in the Facebook application in the SocialConnect settings.
How to connect a Twitter account with SocialConnect in Sitecore
Pre-requisites for the Twitter integration
- in order to connect any Twitter account, you will need to create a Twitter app providing you an app API for your Twitter account(s). Read more about his here or head over to twitter.com/apps.
- in the Sitecore backend, you will need to add a Twitter Application to the SocialConnect module – just as it was explained before for a new Facebook Application.
Configure a Twitter SocialConnect application
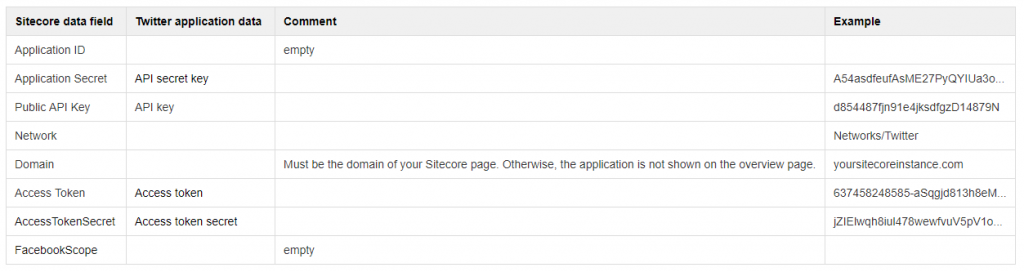
In order to make a connection to your Twitter account within SocialConnect in Sitecore, you need to fill in the corresponding data fields in the Sitecore backend with the provided API data from your Twitter application. Here's a table explaining which data to put in which fields:
/sitecore/system/Social/Applications/ [Your Twitter Application]

Fill in all the information to set up the social media account in Sitecore. After this step, your Twitter account is ready to use.
Ready, set, go – try to share content to your Social accounts now!
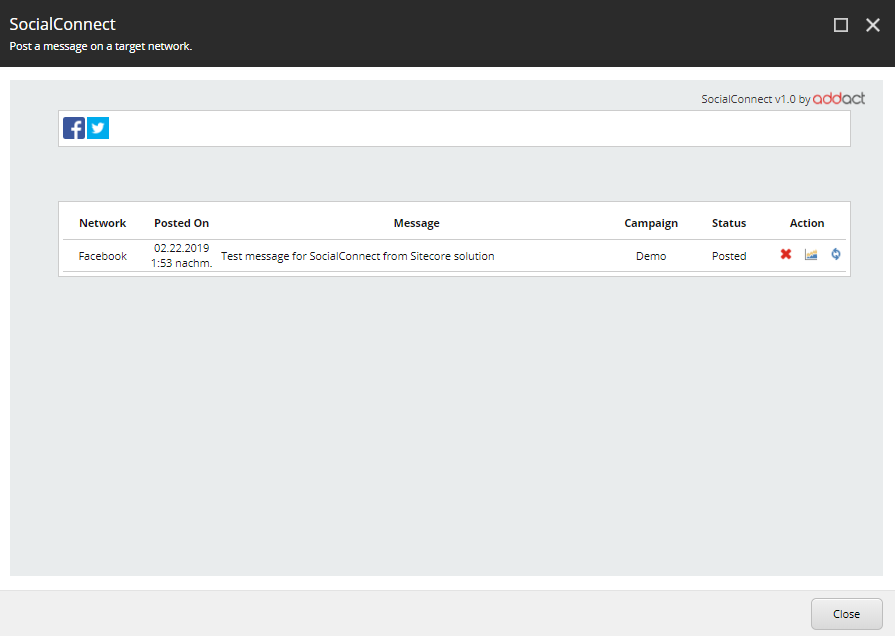
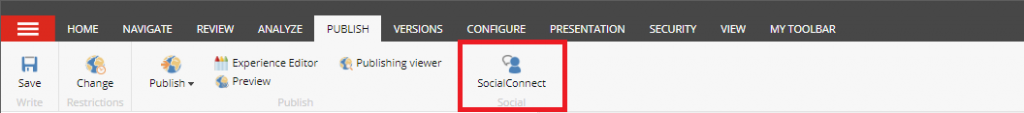
After you set up your accounts you are able to post/tweet from your social media accounts. In order to do so, go to any webpage item in Sitecore for which you like to send a post to your social network. Navigate to the "Publish"-tab in the navigation bar and launch SocialConnect by clicking on it's icon:

Here you can choose the configured network(s), where you like to send your message to and fill the form with all information for a new post.
By pressing the button <
After you post your message on social media, you can track the created and posted messages directly within the SocialConnect module window, because a Sitecore-item is being created after you submit your form. Note that your posted URL contains the selected campaign ID to analyze the activity of your post. This aspect can be displayed in Sitecore Experience Analytics, if it is enabled.
Storage of the social media posts
You can find all the posted or scheduled message-items in the Sitecore content editor below /sitecore/system/Social/PostMessage
Enhancements to make the SocialConnect module even better
We were delighted to work with the team at Addact to improve the SocialConnect module for even better Sitecore 9.1 compatibility and by contributing some fixes and enhancements. So in case you also want to contribute to the development of the module, don't hesitate to get in touch with Addact via their website.
There are also a few things in the pipeline already, such as:
- automatically generating & including the page's URL when sharing a social media message
- improvements of the messages overview list to better handle a large amount of accounts
- an improved select list to choose the appropriate campaign to be linked when sharing a social media message