SUGCON Europe 2019 - London was calling
SUGCON EU, the Sitecore User Group Conference, is a yearly event located in different cities around Europe. Beginning April 2019, SUGCON was coming to London for 1 1/2 days. Packed with lots of sessions for all hot Sitecore topics, it was worth to attend it. Up to 630 people from 46 countries were coming to the heart of London to the new "etc venues" conference location.
Key Topics in 2019
Sharing knowledge between Sitecore developers, Users and the Community is always the goal of the conference. In 2019, following topics were the most discussed.
- Cortex, Machine Learning, Personalization
- Sitecore Host, DevOps, Cloud, Serverless
- JSS
- Helix
- Integration of StyleLabs DAM / Suite
- UX
Sessions overview, Slides Downloads
Both beginner and advanced level topics were presented. Sessions included community speakers and members of the Sitecore product and development teams. The following overview covers some interesting presentations, which we wanted to share with you.
Please find all Slides and Downloads provided by the SUGCON Team & Speakers here.
- Opening keynote "DevOps" by Donovan Brown
- Sitecore Host: Architecture & Plugin Design
- Sitecore Cortex - from Introduction to Extension
- Taming the marketing automation machine
- Automated Helix Template Architecture Validation and Documention Built Right into your CI Pipelines with SitecoreDXG
- Helix Mutations and Changing Habitat
- Stylelabs integration with Sitecore
- PaaS it On: Learnings from a Year of Sitecore on Azure PaaS
- Extending & Implementing Sitecore Cloud architectures
- Automated Personalization Measurement? See you in the bar (chart)
- Sitecore 9 Architecture 101
- Measure, if you want to go faster
- UX4CX - Designing a Website for Personalization
- Sitecore Hackathon and MVP Awards
Opening keynote "DevOps" by Donovan Brown
Donovan, Senior DevOps Program Manager at Microsoft, talked about DevOps with Azure. A video introduction showed a meme about a Pitstop at Indianapolis back in 1950, changing tires with a hammer, refilling the machine and then at the given situation: Formular 1 Pitstop today is done in 2-3 seconds.
Donovan demonstrated the Azure DevOps-platform and how to utilize the tools. He recommended to start with the free version of the tools which doesn't have any limitation for developer access. He mentioned, that an increasing number of people for DevOps are maybe making better progress in Updates, but speed comes from automation and good prioritization. Setting your DevOps goals first will lead to better results.
Sitecore Host: Architecture & Plugin Design
Kieran Marron (Twitter), Lead Developer at Sitecore and Stephen Pope (Twitter), Senior Software Architect on the Sitecore Product Team, introduced Sitecore Host (coming with v9.1), which is the backbone for many of the new services being produced by Sitecore. The Host serves as a common entry point, enabling service registration, configuration loading, logging subscribers, and a new plugin design. Benefits of the Host was discussed and how to deploy a Host driven application. An example was made for build, publish, and consume a custom plugin – extending the deployed application at runtime.
Sitecore Host is the common runtime for keeping .NET Core Instances like Tracker, Publishing Service, Commerce etc., which also being rewritten to use the new Host functionality. It gives Apps & Services commands, diagnostics, a unified configuration and file system, a new host base and a dynamic Plugin loader mechanism.
Kieran and Stephen recommended the usage of their way to build and publish a Sitecore Host application.
Key takeaways:
- Make use of Sitecore Host for your miscellaneous instances
- Encapsulate (customer) requirements and debug against a running instance within your Host client project
- Pack & Share your Application for others, share features as Plugins with the Community
- Plugins should be isolated that there could be used in other solutions too. Make usage of Package References.
Sitecore Cortex - from Introduction to Extension
Jason Wilkerson (Twitter), Sitecore MVP / Sitecore Architect at Wilkerson Consulting Inc, talked about that Machine Learning and Artificial Intelligence has become from Science Fiction to (partly) reality now. Machine Learning platforms are out there, AI software is developing. With Sitecore v9.1, it takes Marketing Automation, Personalization, Path Analyzer and Experience Optimization to a higher level. Out of the box you get Content Tagging, Personalization Suggestions and an ML-based Process Engine.
Automated Content Tagging means, that given Content is analysed for related Keywords which could be used for automatic setting Tags. Content Tagging works with OpenCalais and could be integrated as Pipeline-Processors. Automated Personalization feature helping to create optimized Content Tests with Suggestions shown within the Experience Editor. The Processing engine is about, in the first generation, getting data from xDB with dedicated ML algorithms.
The Processing Engine in Sitecore prior Version 9 is picking up data from Processing pools and xDB. With Cortex, data comes from multiple sources incl. CRM, Sitecore or xDB, analyses that data and stores results into the target data store or to a Web Service. Tasks chains coming in place, which can run async, which are doing something with output a, output b etc. Distributed Tasks are running and relying on each other results, if wanted. This is what the Processing Engine is about. The Machine Learning engine is than a connector, like MS Learning Server, Watson or just your own hosted service. In the end, the magic lies within the Implementation of the Logic, which data is relevant to other, processed by the Engine. Cortex is, from the core, a coordinating workflow engine.
Key takeaways:
- With Sitecore Cortex, Marketing Automation is taken to the next level by empowering marketers to benefit from Personalization Suggestions and Automated Content Tagging, all powered by Machine Learning capabilities
- You need to define / frame your goal more exact than before. Data handling and processing comes more important
- Sitecore Cortext is using the R Language to express ML models and is part of the new Micro Service architecture of Sitecore
- Machine Learning features should be used step-by-step. Good results are relying of enough data and good-quality data.
- Machine Learning features of Sitecore could be extended with external Services like Microsoft Learning Server or Watson
- Running the ML Processing engine is a heavier (CPU, RAM) task to handle with Sitecore, it might sense to use another Server Instance for this
Taming the marketing automation machine
Nick Hills (Blog), MVP & Principal Developer at Valtech, explained what exactly Marketing Automation is and how it works from the user's perspective.
- How do Sitecore approach Marketing Automation
- For marketers
- For developers
- How to customize and debug the MAEngine
- Deploying the MAEngine
As an example, he told us, he was looking for a skiing helmet, but didn't buy it. One day later he got an email with a voucher for that exact helmet to get 10% off his order.
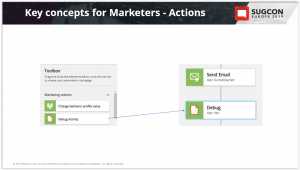
The next part was an explanation, how marketing automation works in Sitecore. How marketers can create Automation Campaigns and what options and tools they have (actions, listeners, decision points and others). Everything can be easily put together in a fancy editor.
After that he showed us how this works with the eyes of a developer. Of course, everything we could see in the fancy editor is saved in an item. As of Sitecore 9.1 the Marketing Engine runs as a separate Windows Service. That’s important to know if you would like to debug that. Nick covered debugging in three extra slides, be sure to check them!
Key takeaways:
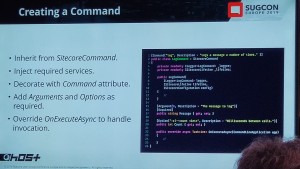
- If you would like to create a new custom Action, you have to be familiar with Angular and Typescript
- In the slides there is an example how to build a custom Action
- Additionally, he showed a new lightweight Rules engine, which is decoupled from the content tree and can be used to evaluate certain conditions a lot easier
Automated Helix Template Architecture Validation and Documentation Built Right into your CI Pipelines with SitecoreDXG
Zachary Kniebel (Twitter), Solution Architect at EPAM Systems, presented the Open Source project SitecoreDXG.
This might be an interesting tool for future projects. It provides automated project documentation which we always have to write manually. This is especially useful for projects using a JSS-based Frontend, developers can use this documentation to know which templates are provided by Sitecore. It also enforces Helix principles which helps to detect architectural issues early on.
Key takeaways:
It provides the following features:
- Helix dependency validation
- HTML documentation of the helix/template structure in Sitecore (including diagrams)
- CI-based execution
Helix Mutations and Changing Habitat
Nick Wesselman (Twitter), Product Manager, Developer Experience at Sitecore, presented Helix and Habitat and the future changes.
Key takeaways:
- The documentation of Helix is available on GitHub. We are invited to create issues there if we have feedback.
- Helix has been positively received by the Sitecore community. However, there are some issues:
- Many developers feel like they are forced to use Helix. He pointed out that Helix is supposed to be guidance and should be evaluated in every newly project
- Visual Studio solutions tend to have a lot of projects. There are coming alternate solution structures to help with that. He also pointed out that we shouldn't create a "Feature" for each Rendering / Component. We should bundle components which are related to each other and tend to change at the same time.
- Guidance for Commerce, XConnect, JSS, etc.
- Habitat is available in two different forms: Habitat Classic and Habitat Home
- Both Habitat solutions are not intended to be starter solutions, they are demo solutions
- Habitat Classic will be shut down and gets replaced by Helix.Examples. There are three examples planned for different scenarios.
- Habitat Home will stay as it is
- Gulp tasks will be replaced by MSBuild tasks. There is already an open source project by Richard Szalay which does that. Sitecore will probably use this approach as well in the future.
- Execution of SIF during build
Stylelabs integration with Sitecore
Mark von Aalst (Twitter), Senior Technical Evangelist at Sitecore, was presenting the latest stage of Stylelabs DAM / Content Hub integration with Sitecore and how to integrate and implement it for our projects. Stylelabs DAM runs as a Plugin and integrates itself as a replacement (within Content and Experience Editor) for the Media Library including the tools for searching, browsing and embedding assets. The Sitecore Content Hub is a Suite of tools like Digital Marketing Asset and Resource Management, DRM, Web2Print and PIM. So its much more than the given Media Library for plain Asset Management.
The Configuration of the Plugin was demonstrated, Authorization process more in-depth. Finally, the new asset embedding process and Editor-integration was demonstrated. Asset Editor comes with a lot of new integrated functions to manipulate Images etc.
The final version of the Sitecore Stylelabs Plugin should being made available end of 2019.
Key takeaways:
- Sitecore Stylelabs DAM-Plugin is a full replacement of the existing Media Library
- Should being installed on a separate instance, connected to the Sitecore CMS
- If you run a larger Website with heavy use of Images and Downloads, Stylelabs would be a great addition
- Stylelabs DAM, with Content Hub features, integrated processing, allowing making better progress with Asset Management on a higher level. Could be of interest for our larger clients.
- Overall, configuration seems to be pretty easy
- Integration / Plugin is not finalized yet, it should be ready until end of 2019
- It was somehow unclear, what exact features of the Sitecore Content Hub will be made accessible with the new Plugin, but their plan is to bring it all together
PaaS it On: Learnings from a Year of Sitecore on Azure PaaS
Criss Titschinger (Twitter), Technical Analyst at Western & Southern Financial Group, presented a showcase for a specific PaaS setup.
Key takeaways:
- They are using blue-green deployment
- Usage of Kudu for local Git deployments
- Auto-scaling vs. Load Balanced Web Apps: Keep the number of instances steady. Cold starts of new instances causes more down times
- Azure Search: there is a field limit of 1000 per Index
- Usage of Elastic pools (for databases) helped to reduce the cost
Extending & Implementing Sitecore Cloud architectures
Speaker: Rob Habraken (Twitter), CTO & Sitecore MVP at We are you.
Key takeaways:
- Sitecore introduced a lot of new server roles with version 9. Its good practice to group roles (e.g. Content management, Processing and Reporting) and provide separate instances for roles that need more resources (this is basically what we are already doing)
- Scale single roles that need more resources
- Use separate subscriptions for Dev / Test and Prod. Saves $$$
- There is a PowerShell script available called Azure Costs Saver which helps to save money. For example, it destroys instances before the night (e.g. Dev) and recreates them when they are needed
- Serverless
- Might save money
- Interesting for extending Sitecore
- Demo AuditTrail: Sitecore Item History Tracker (see Slides 5-7). This application makes heavy use of Azure Functions to store and show audit information of Sitecore Items.
- Don't overdo it. It can get complex very fast.
- Logic Apps
- Creation of business processes and workflows without writing code (mostly)
- Demo case: when a news item gets published in Sitecore a logic app automatically publishes a tweet on Twitter about this news
Automated Personalization Measurement? See you in the bar (chart)
Chris Nash (Twitter) & Niels Kühnel (Twitter) from Nodes Agency Copenhagen were presenting Automated Personalization Journey Measurement for the Real World.
They questioned why the Personalization topic is so popular but most customers don't use it. In their experience, it's not easy to understand the benefits for the business of using personalization. They presented a solution that helps marketeers better to measure and visualize personalization journeys, using a PowerBI dashboard. Beginning with the marketeers point of view, there going deeper into Sitecore, xDB and the possibilities when integrating Machine Learning for Marketing Automation.
Key takeaways:
- Marketeers, most the times, don't get professional statistics out of Sitecore when using Personalization, their need better overviews
- Using PowerBI could help here, since it's one of the most-flexible and easy to integrate ways for getting data visualized out of xDB
- Using PowerBI dashboards, which could be extended / configured by Marketeers, really deploys the process
- It's important to get away from typical trial and error technical approaches to an automated personalization and measurement, based on real-world data
Sitecore 9 Architecture 101
Thomas Eldblom (Twitter), CTO and Partner at Pentia, one of the first programmers of Sitecore CMS at Pentia, Sitecore Devotee and Helix/Habitat creator, was presenting a Sitecore 9 Architecture 101.

He described, on a higher level, the general architectural roles of Sitecore 9.1 and explains the purpose of all roles and relationships. The focus was on strategies how to create a Role configuration and how it scales for Sitecore XM and XP. Funny part of his talk was that he showed screens from the first versions of Sitecore and also CD covers, which some of the attendees in the talk were still remembering.
Key takeaways:
- Sitecore Architecture should be based on logical purposes and relationships between different components / products
- Descriptions should come with how data flows between the components / products and how data is stored
- Roles including
- Storage (permanently, temporary)
- Applications / Workers for executing the business logic
- Search Indexes for quick retrieval
- Cloud Services, depends on Licensing and subscriptions
- Roles are logically, not physical!
- Every component / product described within the Architecture must scale, based on Business scenarios
- If all components / products are found which should being used within the project, it's easier to focus on that
- It's recommended to have that kind of overview at the beginning of a project
Measure, if you want to go faster
Jeremy Davis (Twitter), Sitecore Developer and Architect at Kagool, talk was inspired by a customer, which had a lot of traffic on the website in a very short time (e.g. due to advertising on TV or Black Friday sales) and they wanted to be sure, it will work as expected.
In the talk Jeremy presented a few useful tools to measure site performance and find poorly performing code. He used pre-recorded videos to demonstrate his findings - you can find them all on his website in the presentation.
Tools covered:
- Sitecore Debug Mode (in Experience Editor)
- Visual Studio Profiler
- Visual Studio Debugger
Patterns to identify poor performing code:
- Sitecore Queries (especially querying descendants)
- A component dominates the count of "items loaded"
- One component uses a big chunk of the execution time
- UI components without output caching
Key takeaways:
- Measure regularly, measure early
- Test content is important! Always measure before(!) and after optimization
- "First make a thing work, then measure it and make it faster if necessary."
- Jeremy doesn't recommend the usage of Sitecore-delivered tools for Pipelines, Cache etc. Instead, better use Visual Studio profiling.
Slides:
https://jermdavis.wordpress.com/2019/04/06/sugcon-2019-session-slides/
UX4CX - Designing a Website for Personalization
Alison Sainsbury (Twitter), Senior Marketing Consultant, SBOS Marketing Services at Sitecore Greater Asia (Australia), introduces "UX4CX", a collaborative project between the Sitecore Business Optimization Strategy (SBOS)-Team and a worldwide group a misc. MVPs. UX4CX should provide guidance for designers, UX / UI professionals, Front-end-Developers and Marketeers, which are working for a Sitecore project.
Since Alison and others are seeing a disconnect between modern design trends and a friction that Sitecore needs to be able to optimize the customer experience. Personalization and Marketing Automation requiring captured interactions and conversions in the experience. For customers, its harder to utilize these core capabilities of Sitecore, which leads to lower adaption rates by the users. The UX4CX-Team is providing a Whitepaper (PDF) about how personalization engines work, including practical examples with ideas for gaining interactions and conversions better. Also, some technical implementation details are explained.
Key takeaways:
- Today, a growing gap between modern design trends and typical Sitecore implementations without the use of Personalization, Marketing Automation, Machine Learning etc. is happening
- Sitecore wants to close this gap by providing more in-depth insides and tips how to bring in the right tool set for optimizing Interaction and Conversion-rate
- A Whitepaper, filled with lots of practical examples and ideas is one of the first result of the new form working group "UX4CX"
- Overall, every aspect named here was nothing new, but it was good explained how it fits together and why it is so important
- For our customers, it's one of the key elements to make use of good implemented Personalization and Marketing Automation features, which resulting in a faster ROI and customer success
Sitecore Hackathon and MVP Awards
On the end of the first Conference day, the team-members of Sitecore presented the Hackathon and MVP Awards to the finalist. The Hackathon awarded teams were overwhelming happy to win that price.
315 fresh MVPs were announced in 2019, about 200 (!) of them were honoured on stage. Our congratulations to Fabian Geiger and Oliver Raduner as our new companies MVPs!
SUGCON 2019 was absolutely worth the visit. Good topics, sessions and speakers, all on a high level. Thanks also to the SUGCON-Team for professional organization. I'm sure we're coming back.