Titles, Headings, Descriptions and Structured Data with Sitecore 9 and Razor (SEO)
The purpose of a Search Engine Optimization (SEO) campaign is to get more people on your website. But as you as developer probably know, SEO is more of a process than a product. We can’t make a website...”seo”... But we can help to simplify the process and provide content creators some tools so they are able to create the outstanding content a search engine would love to rank up.
So how can we achieve that? Well, first of all we should have a very quick, very superficial look on how search engines operate:
In general, search engines deliver results for specific keywords. The position on which a result will be displayed at, is dependent on how the search engine would rate it and it’s relevance. All you need to do is to make the search engine and visitors like your page. Yeah, you got that right. Visitors have to like your page, but that’s another topic.
This article is about making a search bot or engine like your site a bit more by making it's life easier. To do so, we're going to enable editors to make their content accessible by using Headings, Titles and Meta Description (On-Page SEO) as well as Structured Data in the form of JSON-LD (Technical SEO)
Title- and Meta Description Tags
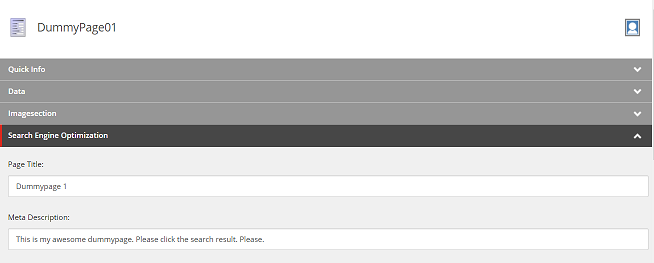
In order to simplify discovering the page’s content, a content creator should be able to determine an appropriate page title, which preferably contains one or multiple keywords the page should be optimized for. Typically you won’t be able to affect the title, due to not being part of the editors team, but you can provide Sitecore items and fields where creators can specify the page’s title easily. The same Sitecore item could also contain the text which is going to appear as page description, the content of the so called meta description tag. These descriptions do not affect the ranking of a search engines directly.
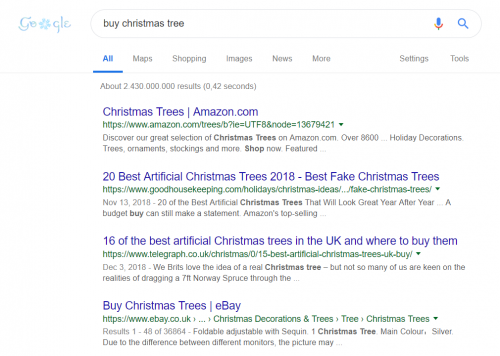
Meta Description is shown inside the search result, right below the URL. For the first search result, the description is:
Discover our great selection of Christmas Trees on Amazon.com. Over 8600 ...
The corresponding meta description tag looks like this:
As you can see, this is the content of the description text inside the search result. By the way, this is no cooperation with Amazon. You are totally free to decide where to buy your Christmas Trees.
A meaningful description will help the potential visitor to figure out whether your site is what he/she looked for or not. The Title of a page does both jobs: It affects the ranking and is shown in the search result list.
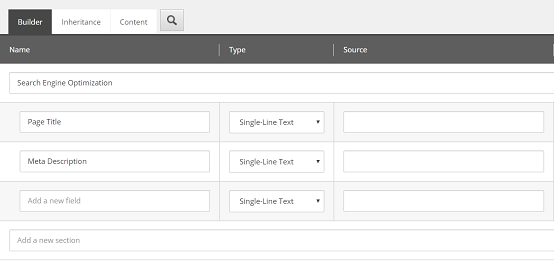
An item like this, including fields for the title as well as the meta description can be added to a page type item which already contains a layout. 
That's it from Sitecore side. Now a corresponding controller might read these Sitecore fields and add the values to page item's layout cshtml :
@model Models.Page <html> <head> <meta name="viewport" content="width=device-width" /> <title>@Model.PageTitletitle> <meta name="description" content="@Model.MetaDescription"/> head> <body> [...] body> html> |
Okay. Editors now can provide pages with an appropriate title and description.
Heading Tags
In order to enable content creators to include
to
tags to their content, you should provide the Rich Text Editor in version Full or a custom one. You can read here how to include the Rich Text Editor Full to your Sitecore.
When a content creator is using keywords inside a h-tag, the bot is likely to understand the content of your page a bit easier. A website user will do also, by the way.
Structured Data - JSON-LD
Talking about making content easier to understand, Google recommends to include JSON-LD structured data. JSON-LD is a JavaScript based solution for including some meta data inside or even tags for crawlers and search engines. It has a whole bunch of templates predefined on schema.org.
You probably won’t know in advance which content is going to be created for each page. But what you do know are the types of your Sitecore items and the purpose of the website you are building. So when you know there is definitely going to be a FAQ page on that website, it should be marked as FAQPage with JSON-LD. When there’s going to be a contact page, a product displayed inside a page, you should mark it as well. In fact, there's lots of different “Things” to declare with JSON-LD, but there’s a lot of help out there, too. When you have no idea what to do with structured data markup, give structuredSEO a try. JSON-LD does also provide a playground where you can validate structured data.
But how can we provide a useful structured data in our markup with Sitecore? Well, this can be achieved through rendering the corresponding items. In most cases, there’s a controller creating a view based on data stored in a Sitecore item. And that’s already all you need for structured data. Get the data from your item, find an appropriate schema and insert some JavaScript code to your cshtml file.
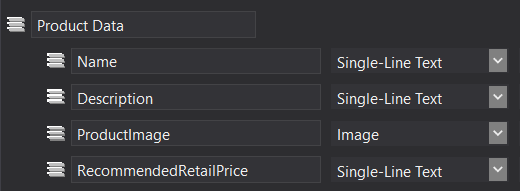
In my very simple example, my Sitecore tree does contain a page with a sub-item of type “Product”. The Product itself includes the following fields:
After searching on schema overview for a possible markup type, I actually found the type Product. My Product model needs at least those properties when I want some valid, expressive structured data. So the Product view could use the same data for both structured data and html markup:
@using Glass.Mapper.Sc.Web.Mvc @model Models.ProductModel <script type="application/ld+json"> { "@@context": "http://schema.org", "@@type": "Product", "description": "@Model.Description", "name": "@Model.Name", "image": "@Model.Imagepath", "offers": { "@@type": "Offer", "availability": "http://schema.org/InStock", "price": "@Model.RecommendedRetailPrice", "priceCurrency": "EUR" } } script> <div> <h3>@Model.Nameh3> @Html.Glass().RenderImage(x => Model.ProductImage) <br/> @Model.Description |
With these adjustments, we can help search bots to better understand our websites. Of course there’s lots of other things worth keeping an eye on like Sitemaps, Canonical Links, URLs and so on, but that would go beyond the scope of this post.
For further readings, check out these very interesting sites:
https://moz.com/beginners-guide-to-seo
https://structuredseo.com/important-on-page-seo-factors/
https://technicalseo.com/
https://searchengineland.com/seo-website-design-everything-need-know-272899
https://developers.google.com/search/docs/guides/intro-structured-data
https://developers.google.com/search/docs/guides/sd-policies
https://search.google.com/structured-data/testing-tool
https://www.reliablesoft.net/technical-seo/#structured-data